本文最后更新于:星期三, 九月 28日 2022, 4:54 下午
记录一下个人博客搭建的一些经验,做一些笔记
持续更新
hexo环境搭建
这一部分都是抄着网上的教程过来的,无非就是安装node.js、npm安装hexo,然后对_config.yml做一下配置,配置好GitHub仓库,SSHkey这些
官方文档:https://hexo.io/zh-cn/docs/
贴两个主要的链接:
http://60.205.218.74/2019/01/31/Hexo%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/#more
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html
这里面SSHkey的配置在gitbash下进行:ssh-keygen -t rsa -C "邮件地址" #生成RSA公私钥然后配置到github上
这里记录一下比较常用的几个命令吧
hexo new "title" #生成文章
hexo g #生成网站
hexo s #本地预览网站
hexo d #发布网站
hexo clean #清空原来生成的网站更换hexo主题
GitHub上可以找到很多好看的主题,源码下载下来放到网站根目录的/theme文件夹下,然后在根目录的_config.yml里配置一下theme: "主题名称"即可
我现在用的是Yilia
Yilia在有些地方的支持不尽人意…打算再次更换一下,找到了一个很优秀的主题 Fluid
文档很详细,膜一下社区dalao
配置文章图片引用路径
在博客根目录的_config.yml中,找到如下配置
post_asset_folder: true原本的默认配置应该为false,这时你在生成博客时会同时新建一个同名文件夹,最后publish时,文章位置就在这个文件夹下,此时你在其中放置图片即可成功用相对路径引用到
配置404页面
apache2
Apache2的配置比较不一样,如果网站页面没有配置https,那么更改/etc/apache2/sites-available/000-default.conf配置文件
<VirtualHost *:80>
...
// 加上以下配置
ErrorDocument 404 /404.html
</VirtualHost>如果网站配置了https,那么更改/etc/apache2/sites-available/default-ssl.conf配置文件
<VirtualHost *:443>
...
// 加上以下配置
ErrorDocument 404 /404.html
</VirtualHost>在个人服务器搭建仓库迁移博客
由于GitHub在国内的访问速度越来越感人了,打算把它迁移到自己的服务器上
主要流程还是搭建一个git仓库,然后用git-hooks自动将仓库checkout到网站根目录,继续抄作业:https://segmentfault.com/a/1190000009363890 (这个链接写的蛮全的,靠谱)
比较重点的是配置git-hooks,这里文章作者很谨慎的考虑到了安全问题,新建了一个git用户专门用于访问仓库,然后配置禁止其使用shell登录,仅让其使用git
这里有比较重要的一点是,由于我网站根目录的所有者以及组都是root,并配置了755的权限设置,所以我把根目录的所有者换成了git,否则hooks会更新失败
配置SSL证书
为了能够用上HTTPS(就是看起来好看一点)在阿里云申请了域名,做了备案,然后申请了一个个人的免费证书,关于配置证书我是参考的这篇文章:https://blog.csdn.net/u010820857/article/details/89226799
没什么好说的吧,照着配就行了,主要是Apache2跟apache不太一样,配置文件有一些区别罢了,然后配完记得配一下强制使用HTTPS,要不感觉跟没配没啥区别
配置站点收录
之前把博客迁移到自己服务器上,整了个域名的好处就是Baidu可以收录我的站点了(毕竟还是国内第一的搜索引擎,该低头还是要低头),因为GitHub的配置是默认拒绝Baidu Spider的(理由好像是爬取力度太强了?)
配置站点收录还是比较简单的,先去baidu站长中心认证一下你的域名,文件认证,解析认证都好,随便选一个,然后比较重要的就是配置站点的更新了,我使用的是sitemap.xml自动更新
配置sitemap也简单,本地安装一个生成sitemap的插件,在站点根目录执行
npm install hexo-generator-sitemap --save然后记得更配置一下根目录下的_config.yml文件
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://diaossama.work # 把这一行改成你的域名
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:然后hexo clean && hexo g && hexo d就可以在网站根目录找到sitemap.xml了
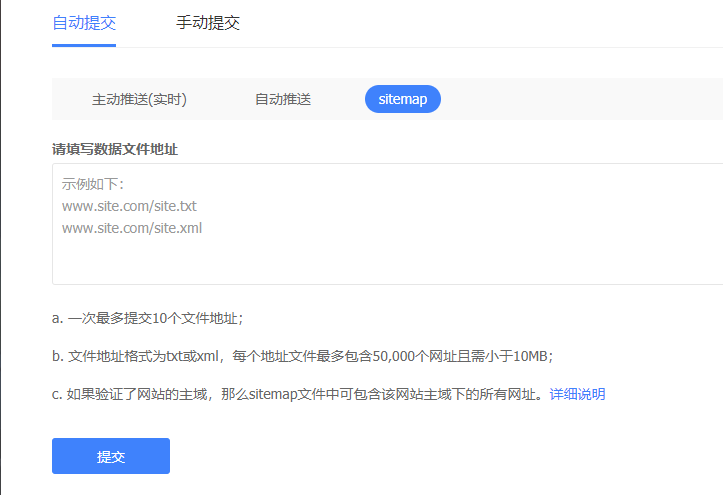
然后去百度的站长平台 -> 链接提交里选择sitemap,填入你的sitemap.xml的路径即可

Baidu的收录速度emm…确实是很慢
Google本来自己就会爬,当然配个站点收录要比Baidu简单一点,配置站点可以去这个链接https://www.google.com/webmasters/
进阶配置——文章字数与阅读时长
字数统计用到了插件hexo-wordcount,在博客根目录打开Git bash输入以下命令:
npm i --save hexo-wordcount然后在themes\yilia\layout\_partial\post目录下新建word.ejs,写入以下内容
<div style="margin-top:10px;">
<span class="post-time">
<span class="post-meta-item-icon">
<i class="icon-book icon"></i>
<span class="post-meta-item-text"> 字数统计: </span>
<span class="post-count"><%= wordcount(post.content) %>字</span>
</span>
</span>
<span class="post-time">
|
<span class="post-meta-item-icon">
<i class="icon-clock icon"></i>
<span class="post-meta-item-text"> 阅读时长: </span>
<span class="post-count"><%= min2read(post.content) %>分</span>
</span>
</span>
</div>其中的"icon-book icon"是用了Yilia集成的Fonts.ecss中的图标
然后在根目录的_config.yml添加以下代码
# 是否开启字数统计
word_count: true效果如下:

进阶配置——不蒜子访问量统计
首先引入不蒜子的脚本,在themes\yilia\layout\_partial\post\footer.ejs最后加上以下代码:
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>然后在最后一个<div>和<footer>之间添加以下代码,在网站底部显示整站访问量:
<% if (theme.busuanzi && theme.busuanzi.enable){ %>
<!-- 不蒜子统计 -->
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
</span>
<span class="post-meta-divider">|</span>
<span id="busuanzi_container_site_uv" style='display:none'>
本站访客数<span id="busuanzi_value_site_uv"></span>人
</span>
<% } %>然后在themes\yilia\layout\_partial\post\date.ejs的末尾添加以下代码,在文章的时间显示部分增加文章访问量统计:
<% if (theme.busuanzi && theme.busuanzi.enable && !index){ %>
<!-- 不蒜子统计 -->
<span id="busuanzi_container_page_pv" class="<%= class_name %>">
<i class="icon-smile icon"></i> 阅读数:<span id="busuanzi_value_page_pv"></span>次
</span>
<% } %>进阶配置——引入GitTalk评论系统
查询了一下个人博客可以使用的评论系统,一般是畅言、GitTalk,畅言需要备份,我虽然有网站的备份,但是看了看关于畅言的信息,还要注册个账号。而且我想能看到我博客的估计都会有GitHub账号吧,所以选择了GitTalk。
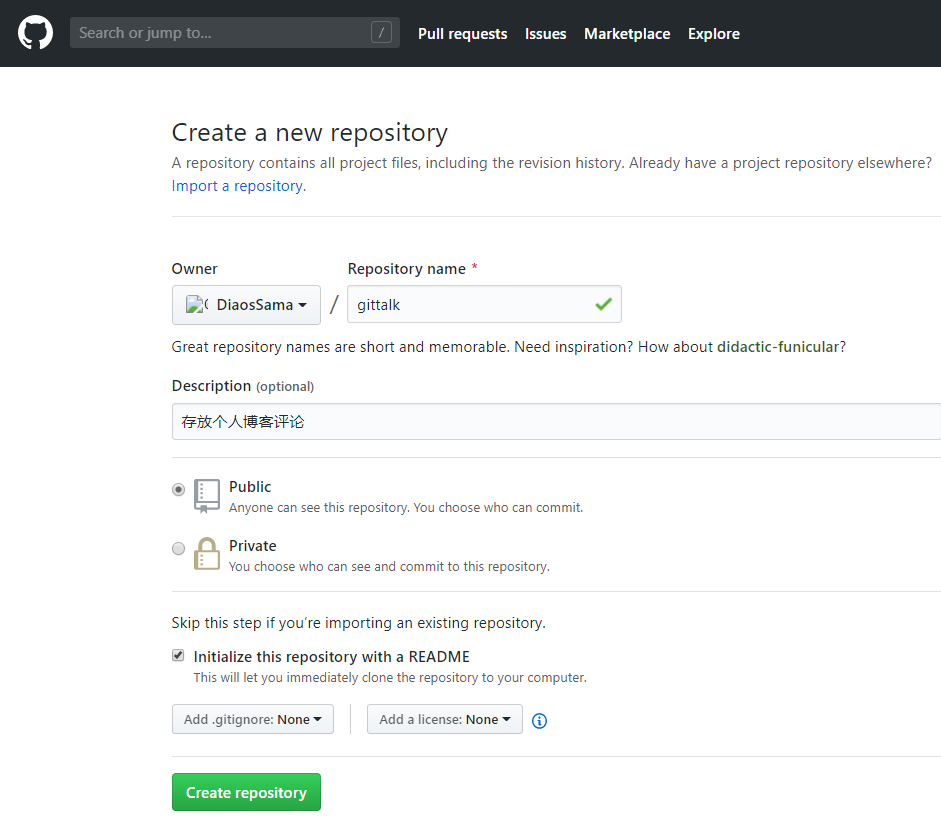
首先,在GitHub新建一个仓库,打开Issue,用于存放博客评论

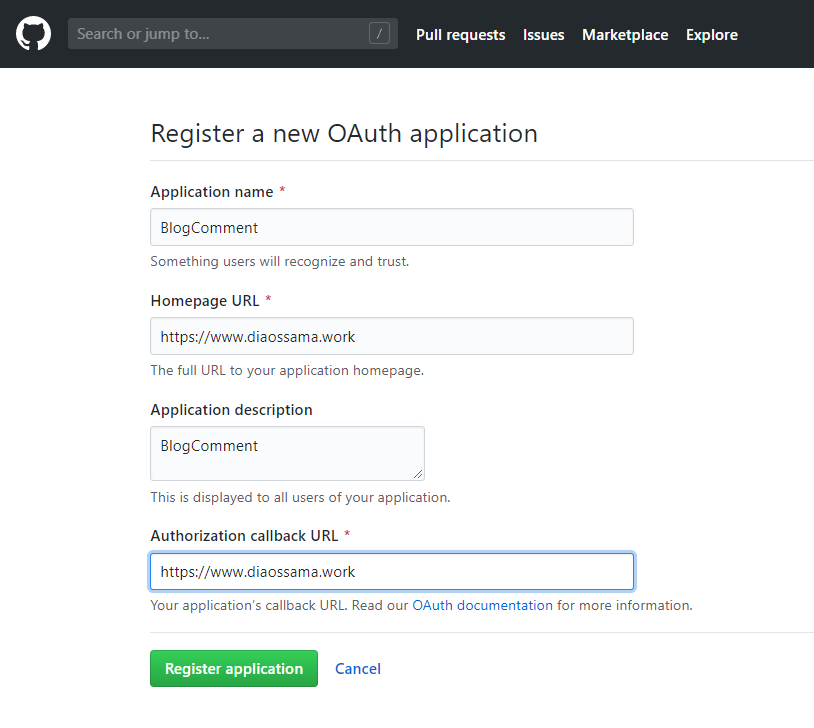
然后在 个人信息 -> Settings -> -> Developer settings -> OAuth App –> New OAuth App 中注册一个OAuth应用

其中两个URL就是你博客的域名,其他随便填写
注册完毕后将Client ID和Client Secret记录下来,在Yilia主题的__config,yml中添加
#6、配置gitalk
gitalk:
enable: true #用来做启用判断可以不用
owner: DiaosSama #github用户名
repo: 'gittalk' # 存储博客评论的仓库地址,可以是存储博客的仓库
clientID: '' #ClientID
clientSecret: '' #ClientSecret
admin: DiaosSama #github用户名
distractionFreeMode: true然后在themes\yilia\layout\_partial\post下新增gittalk.ejs文件:
<div id="gitalk-container" style="padding: 0px 30px 0px 30px;"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<script type="text/javascript">
if(<%=theme.gitalk.enable%>){
var gitalk = new Gitalk({
clientID: '<%=theme.gitalk.clientID%>',
clientSecret: '<%=theme.gitalk.clientSecret%>',
repo: '<%=theme.gitalk.repo%>',
owner: '<%=theme.gitalk.owner%>',
admin: ['<%=theme.gitalk.admin%>'],
id: '<%= page.date %>',
distractionFreeMode: '<%=theme.gitalk.distractionFreeMode%>'
})
gitalk.render('gitalk-container')
}
</script>修改themes\yilia\source-src\css\comment.scss:
#disqus_thread, .duoshuo, .cloud-tie-wrapper, #SOHUCS, #gitment-ctn, #gitalk-container {
padding: 0 30px !important;
min-height: 20px;
}
#SOHUCS {
#SOHU_MAIN .module-cmt-list .block-cont-gw {
border-bottom: 1px dashed #c8c8c8 !important;
}
}然后在themes\yilia\layout\_partial\post\article.ejs新增gittalk的配置代码
<% if(theme.gitalk.enable){ %>
<%- partial('post/gitalk', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>最终效果如下:

进阶配置——评论提醒
发现不需要配置,在gitalk评论后它会自动帮你watch相关issue,所以只要在GitHub的个人设置中配置好接受提醒所用的邮箱,并打开通知即可。
加快博客访问速度
新换的主题Fluid图片比较多,所以要考虑到访问速度的问题,毕竟我的阿里云小水管可能没那么快的访问速度…
TinyPNG压缩图片
第一种方法比较简单可行就是压缩图片的大小,特别是头图这种大图片,可以到这个网站进行图片压缩:https://tinypng.com/ 就是好像只支持免费20张emm
CDN
等什么时候想要给每一篇文章放头图的时候再考虑233
看了看CDN价格也不贵,就顺便配了吧。
一开始没有搞清楚加速域名与回源的关系,整的有点迷糊,后来吃了个饭仔细想了想想清楚怎么搞比较好了。因为当前我已经给我的域名 www.diaossama.work 做好了Baidu和Google的收录,所以肯定是不能轻易换域名的,要不然搞起来很麻烦,所以我得给 www.diaossama.work 和 diaossama.work 这两个域名都做好CDN加速。
因为域名、服务器、证书、备案这一套都在阿里云上搞的,为了方便就也用阿里的CDN。
首先开通CDN服务,选择按量计费(毕竟小网站,流量不大)
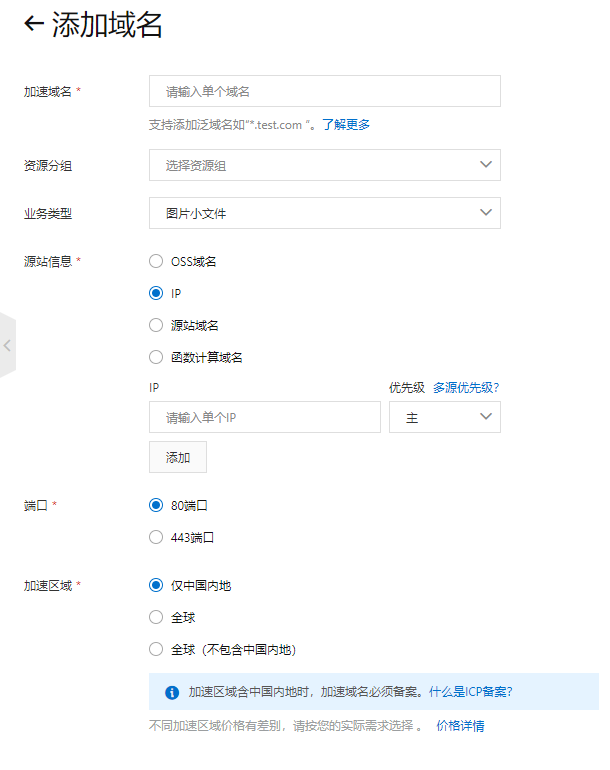
之后在CDN控制台 -> 域名管理 选择添加域名

加速域名就填写你需要为访问加速的那个域名,这里我就填写 www.diaossama.work
业务类型就选择图片小文件即可
源站信息选择IP,然后填写搭载博客服务器的IP地址
端口看个人选择,需要HTTPS服务就是用443端口
加速区域也是个人选择了,我这里只选择了中国内地(要注意加速区域含中国内地时加速域名就必须备案了)
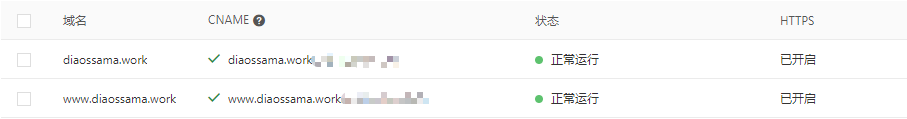
添加域名完毕后,可以在域名控制台看见自己注册域名对应的CNAME记录:

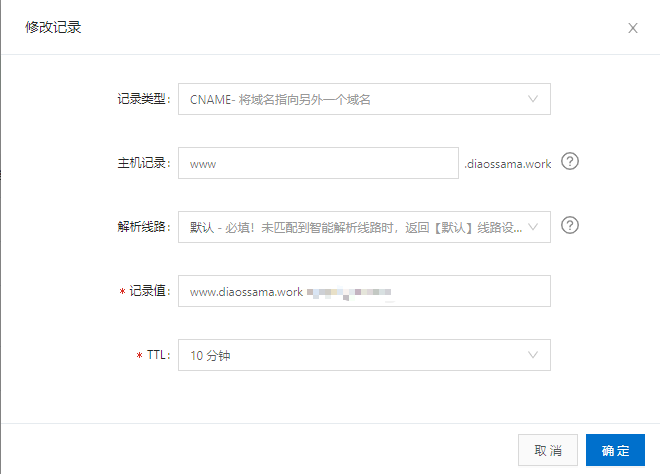
接下来就去你注册域名的机构下添加一个CNAME解析记录,比如我现在拥有 diaossama.work 这一域名,那么我就可以配置一条解析记录如下

其中记录值就是CDN控制台中给你分配的CNAME
这样CDN就配置完毕了,可以开开心心的往上放图片了
如何即时刷新CDN缓存
CDN是一种缓存技术,也就是说,当用户访问时,CDN会先在缓存中寻找,如果命中则直接返回给用户,如果未命中(有可能是缓存中不存在,也可能是缓存过期),则回源到源站去获取。这个时候如果一个同名文件源站做了更新,但是CDN的缓存未过期,就有可能导致用户获取到的是过期的资源。
所以每次更新博客不免要手动刷新一下CDN缓存,这样就比较麻烦(因为CDN是主动获取,不接受被动推送)
但是我们博客有个特性,博文内容变化是反映在html中的,一般图片、css、js这些资源是稳固的,所以对于博客来说,我们可以配置一个规则,即html文件的缓存有效期为0,即每次访问都会回源获取,但图片这些资源则缓存期限设置的长一些,这样既可以保证缓存速度,又一定程度上保证了更新的及时性。
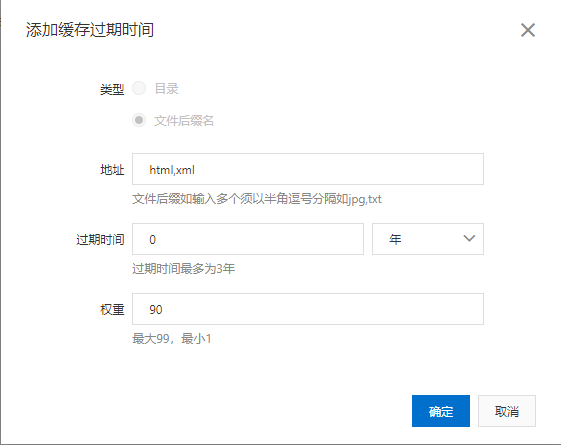
在阿里云中可以这样配置 在 CDN域名管理 -> 缓存配置 中,添加缓存过期时间规则,这里我把html和xml都设置成即时更新

OSS
由于 hexo 仅仅是一个静态页面,使用一个 Web 服务器来存放这些页面有点大材小用的感觉,并且我现在需要用到一个服务器来折腾其他的东西,又不想买一个新的服务器,所以就想着把静态博客迁移到 OSS 上
URL问题
将博客从服务器迁移到 OSS 上第一个需要解决的问题就是 URL 的问题,目前我的访问 URL 是这样的:https://www.diaossama.work/2020/02/27/%E4%B8%AA%E4%BA%BABlog%E6%90%AD%E5%BB%BA%E7%AC%94%E8%AE%B0/
可以看到 URL 中带有中文(URL编码之后特别不清爽),并且是以文件夹的形式访问的,对于 Apache 来说,访问一个文件夹它会默认去寻找该文件夹下的 index.html 并显示出来。但是 OSS 不可以,它必须给出一个文件的绝对路径,否则将会无法访问到,所以这里必须要重构一下 URL。
重构 URL 我参考了下列许多文章:
这篇文章说的是修改根目录下的 _config.yml 中的 permalink 参数,我一开始尝试直接在后面加上 index.html,虽然可行,但是我原来上传的图片从当前目录下的 /pic 转移到了 /index/pic 目录下,应该是 hexo 在拼接相对路径时出现的问题。研究了一下我决定还是将图片全部重新上传,制作一个 OSS 图床来存放图片(就是要把文章里的图片全部重新上传有点难顶,而且 Gitalk 的所有 issue 也得重新初始化
PicGo
既然说到图床上传,根据月亮的极力推荐,我尝试使用了 PicGo 作为图床上传工具,有一说一,确实好用。PicGo 原生支持了阿里云 OSS 文件的上传,上传后可以自动生成可复制的链接,相当方便。
配置 PicGo 的过程也很简单,按照界面的指引填写所需要的信息即可。
OSS 自动部署
https://www.lixl.cn/2020/020936412.html
Fluid配置
文档:https://hexo.fluid-dev.com/docs/guide
插入便签
这里做一个便签的留档,插入方式
<p class="note note-primary">标签</p>可选便签样式如下
note note-primary
note note-secondary
note note-danger
note note-warning
note note-info
note note-light
文章页顶部大图
在文章开头配置index_img属性
---
title: 文章标题
tags: [Hexo, Fluid]
index_img: /img/example.jpg
date: 2019-10-10 10:00:00
---RSS支持
使用hexo-generator-feed插件,插件地址
在 hexo 根目录下运行 npm install hexo-generator-feed --save
然后在 _config.yml 文件中增加如下配置即可
plugins:
hexo-generator-feed
# Feed Atom
feed:
# Generate both atom and rss2 feeds
type:
- atom
- rss2
path:
- atom.xml
- rss2.xml本博客所有文章除特别声明外,均采用 CC BY-SA 3.0协议 。转载请注明出处!